Google is testing AMP Stories, letting publishers build mobile friendly collections of images, videos and animations that can be swipe through.
The tool builds on Google’s Accelerated Mobile Pages project, which was designed to speed-up mobile pages, and looks similar to the popular ‘Stories’ formats used by Snapchat and Instagram.
“It’s a mobile-focused format for creating visually rich stories,” as Google’s product manager for the AMP project Rudy Galfi called it when I talked to him last week. “It swings the doors open to create visually interesting stories.”
How it works
AMP stories are built on the technical infrastructure of AMP to provide a fast experience on the mobile web. Just like any web page, a publisher hosts an AMP story HTML page on their site and can link to it from any other part of their site to drive discovery.
As with all content in the AMP ecosystem, discovery platforms can employ techniques like pre-renderable pages, optimized video loading and caching to optimize delivery to the end user.
The format comes with preset but flexible layout templates, standardised UI controls, and components for sharing and adding follow-on content.
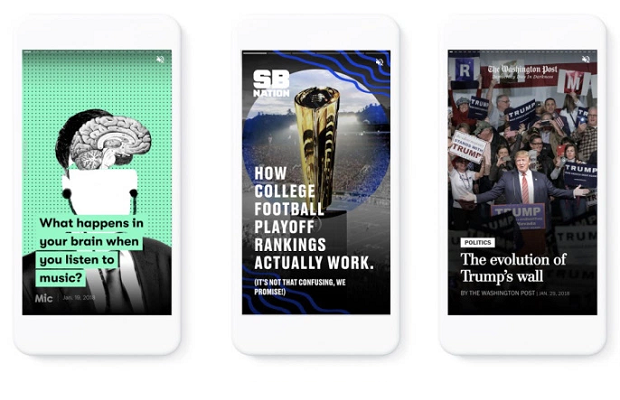
Publishers involved in the early development of the AMP stories format — CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media, and The Washington Post — have brought together their reporters, illustrators, designers, producers, and video editors to creatively use this format and experiment with ways to tell immersive stories for a diverse set of content categories.
Developer preview for AMP stories is starting today
Today AMP stories are available for everyone to try on their websites. As part of the AMP Project, the AMP story format is free and open for anyone to use.
To get started, check out the tutorial and documentation. We are looking forward to feedback from content creators and technical contributors alike.
People can also see AMP stories on Google Search. To try it out, search for publisher names (like the ones mentioned above) within g.co/ampstories using your mobile browser.
https://www.ampproject.org/stories